Container Class Of Bootstrap !!
bootstrap 4 containers w3schools.
learn bootstrap online at your own pace start today and become an expert in days join millions of learners from around the world already learning on udemy.
containers bootstrap v5 0.
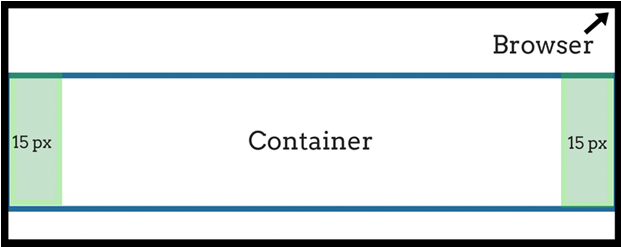
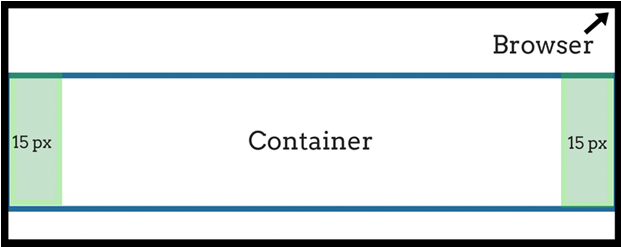
containers you learned from the previous chapter that bootstrap requires a containing element to wrap site contents containers are used to pad the content inside of them and there are two container classes available the container class provides a responsive fixed width container the container fluid class provides a full width container.container fluid classes berkeley coding bootcamp.
containers are the most basic layout element in bootstrap and are required when using our default grid system containers are used to contain pad and sometimes center the content within them while containers can be nested most layouts do not require a nested container bootstrap comes with three different containers.
container bootstrap css class.
at the heart of the grid system is the bootstrap container which is part of a class known as container you can use the container to determine the width of the layout and when using it you will have all the elements on your page keep in mind you must follow a certain structure for your page first you have the html page s body.bootstrap container javatpoint.
bootstrap css class container with source code and live preview you can copy our examples and paste them into your project use 230 ready made bootstrap components from the multipurpose library.
containers in bootstrap with examples 3.
bootstrap container in bootstrap container is used to set the content s margins dealing with the responsive behaviors of your layout it contains the row elements and the row elements are the container of columns known as grid system the container class is used to create boxed content there are two container classes in bootstrap container container fluid.bootstrap containers examples tutorial.
06 06 2020 container in bootstrap the container class creates a responsive container with a fixed width in a viewport it sets the max width of a container depending upon the size of a viewport given below is the chart describing the max width of a container class depending upon the size of a viewport extra small.how bootstrap container used to place html elements.
containers are the most basic layout element in bootstrap and are required when using our default grid system containers are used to contain pad and sometimes center the content within them while containers can be nested most layouts do not require a nested container bootstrap comes with three different containers.css what s the equivalent of the container bootstrap class in.
a container is a fixed width class that changes on resizing the screen size there are some breakpoints in the size of the class at which the class changes its size on reaching each breakpoint a bootstrap starts with the container div inside which you put all your bootstrap rows and grid columns.container class of bootstrap
container class of bootstrap
container adalah,container alignment flutter,container ace hardware,container artinya,container as a service,container architecture,container aws,container acrylic,container and quantities,container availability index,class action adalah,class action,class adalah,class artinya,class action lawsuit,class act,class a amplifier,class act meaning,class a ip address,class abstract adalah,of artinya,of adalah,of all time,of age meaning,of all time meaning,of all the cereals rice is the one,of all,of adalah kata,of age,of a,bootstrap adalah,bootstrap alert,bootstrap admin template,bootstrap accordion,bootstrap align right,bootstrap admin template free,bootstrap align,bootstrap autocomplete,bootstrap admin,bootstrap alternative

Posting Komentar untuk "Container Class Of Bootstrap !!"