Class Container Row Bootstrap !!
html what s the meaning of the row class in bootstrap its.
learn bootstrap online at your own pace start today and become an expert in days join millions of learners from around the world already learning on udemy.
bootstrap 4 containers w3schools.
bolt seal for containers this is what you re searching for.bootstrap grid system w3schools.
in bootstrap the row class is used mainly to hold columns in it bootstrap divides each row into a grid of 12 virtual columns in the following example the col md 6 div will have the width of 6 12 of the row s div meaning 50 the col md 4 will hold 33 3 and the col md 2 will hold the remaining 16 66.
container fluid classes berkeley coding bootcamp.
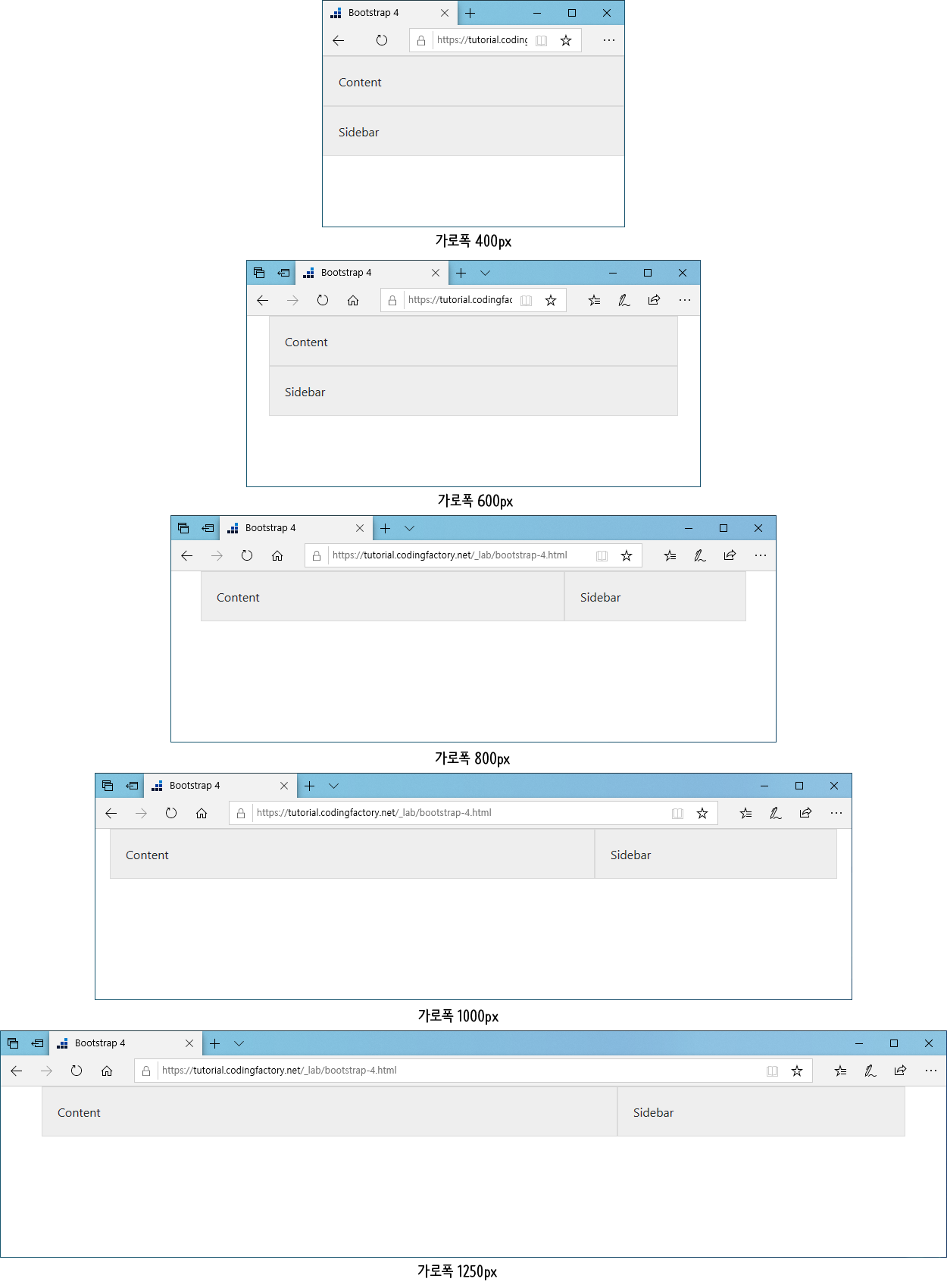
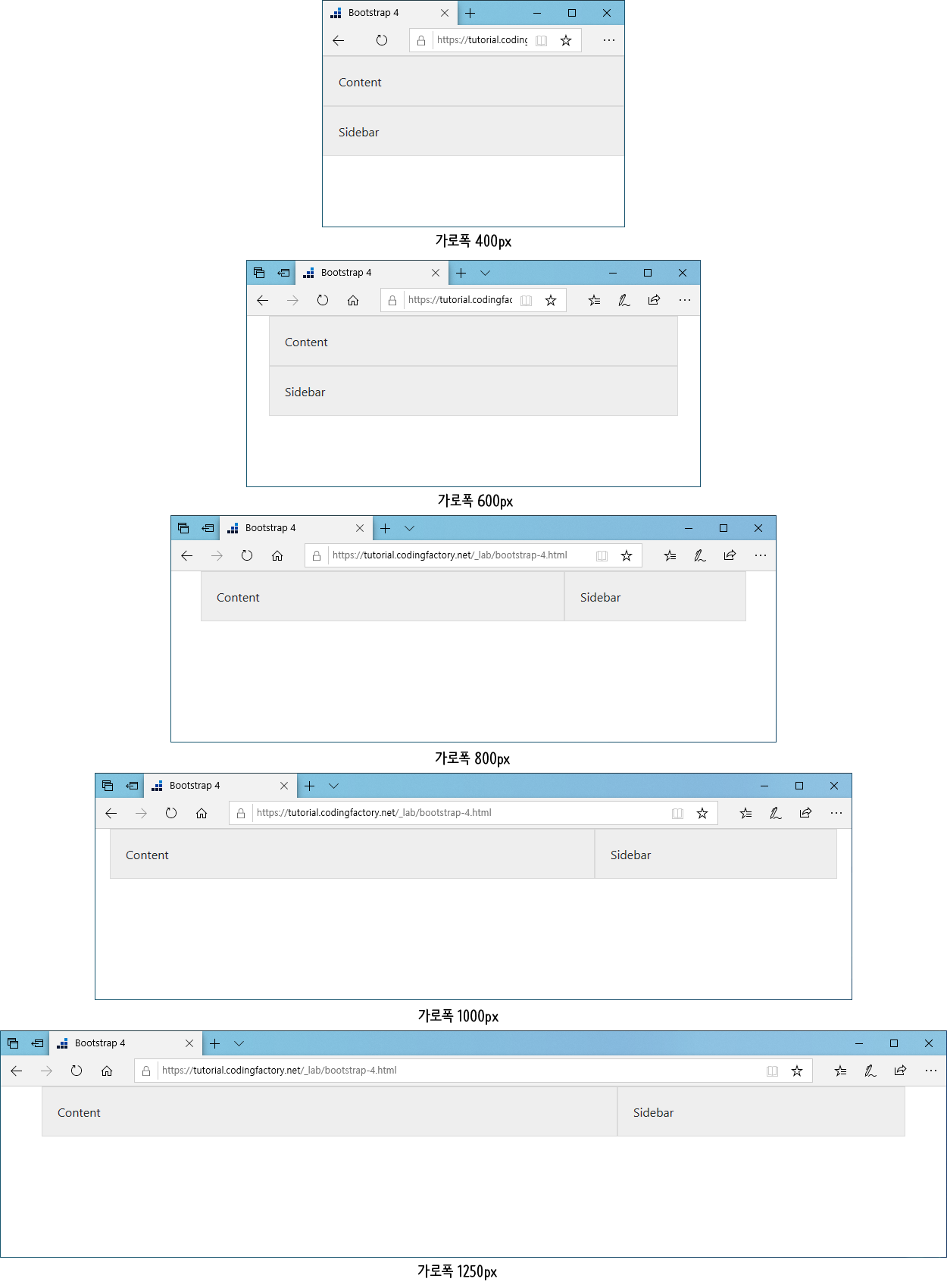
containers you learned from the previous chapter that bootstrap requires a containing element to wrap site contents containers are used to pad the content inside of them and there are two container classes available the container class provides a responsive fixed width container the container fluid class provides a full width container.grid system bootstrap.
some bootstrap grid system rules rows must be placed within a container fixed width or container fluid full width for proper alignment and padding use rows to create horizontal groups of columns content should be placed within columns and only columns may be immediate children of rows.
bootstrap 4 grid system learn container columns rows 11.
the elements of this type of grid are a row a bootstrap container and a column let us look at each of these elements to help you understand more about them at the heart of the grid system is the bootstrap container which is part of a class known as container you can use the container to determine the width of the layout and when using it you will have all the elements on your page.css differences between container row and span in bootstrap.
use our powerful mobile first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system five default responsive tiers sass variables and mixins and dozens of predefined classes how it works bootstrap s grid system uses a series of containers rows and columns to layout and align content.how to align a container to the right with bootstrap stack.
you may use container class for padding the content of site centrally and horizontally the container is for responsive pixel width where you may place rows you may also use the container fluid class the container fluid is for full width 100 across devices and viewports in the example code you can see the first div after the container is row the row acts as the wrapper for columns.react bootstrap container row and col component geeksforgeeks.
there are many cases where you will have nested containers in a bootstrap layout the first one you will likely come across is in the nav bar and once you start using fluid bootstrap layouts you will see that container divs are not always 940px but if you stick to the container row span arrangement it will save you some grief especially if you are just starting.class container row bootstrap
class container row bootstrap
class action adalah,class action,class adalah,class artinya,class action lawsuit,class act,class a amplifier,class act meaning,class a ip address,class abstract adalah,container adalah,container alignment flutter,container ace hardware,container artinya,container as a service,container architecture,container aws,container acrylic,container and quantities,container availability index,row and column,row adalah,row artinya,row and column excel,row adalah jalan,row and column difference,row and column flutter,row and column matrix,row array codeigniter,row and column masking algorithm,bootstrap adalah,bootstrap alert,bootstrap admin template,bootstrap accordion,bootstrap align right,bootstrap admin template free,bootstrap align,bootstrap autocomplete,bootstrap admin,bootstrap alternative



Posting Komentar untuk "Class Container Row Bootstrap !!"