Div Class Container Row Bootstrap !!
html what s the meaning of the row class in bootstrap its.
learn bootstrap online at your own pace start today and become an expert in days join millions of learners from around the world already learning on udemy.
grid system bootstrap.
in bootstrap the row class is used mainly to hold columns in it bootstrap divides each row into a grid of 12 virtual columns in the following example the col md 6 div will have the width of 6 12 of the row s div meaning 50 the col md 4 will hold 33 3 and the col md 2 will hold the remaining 16 66.bootstrap grid system w3schools.
how it works bootstrap s grid system uses a series of containers rows and columns to layout and align content it s built with flexbox and is fully responsive below is an example and an in depth look at how the grid comes together.bootstrap 4 containers w3schools.
so to create the layout you want create a container div class container next create a row div class row then add the desired number of columns tags with appropriate col classes note that numbers in col should always add up to 12 for each row.html how to center divs in row in bootstrap stack overflow.
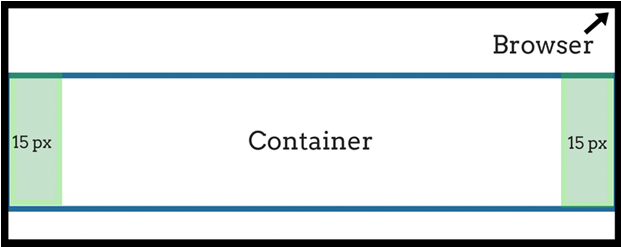
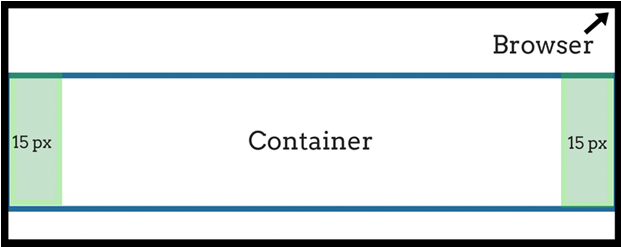
containers you learned from the previous chapter that bootstrap requires a containing element to wrap site contents containers are used to pad the content inside of them and there are two container classes available the container class provides a responsive fixed width container the container fluid class provides a full width container.
bootstrap 4 row extends outside of container stack overflow.
bootstrap works with offset so that you don t need to use margin left margin right no need to use display block margin left auto margin right auto display table cell in the class properbut http getbootstrap com css grid offsetting instead of br br br use padding.how to center a div horizontally in bootstrap 4 2021.
the row in bootstrap is giving a margin right and left of 15px override it with a in line style margin auto and you should be fine the aside has a default padding left and right of 15 so in your case you should set the padding left to 0 making the content fit the grid properly.bootstrap 5 grid system examples and tutorial.
19 04 2021 you can use bootstrap offset classes to horizontally shift columns left or right this is helpful when you want one column to have a max width but center it in a row div class row div class col md 8 offset md 2 h3 look i am centered horizontally h3 div div 1 2.bootstrap 4 grid system learn container columns rows 11.
bootstrap s grid system uses a series of containers rows and columns to layout and align content it s built with flexbox and is fully responsive below is an example and an in depth explanation for how the grid system comes together the above example creates three equal width columns across all devices and viewports using our predefined.how bootstrap container used to place html elements.
you may use container class for padding the content of site centrally and horizontally the container is for responsive pixel width where you may place rows you may also use the container fluid class the container fluid is for full width 100 across devices and viewports in the example code you can see the first div after the container is row the row acts as the wrapper for columns.div class container row bootstrap
div class container row bootstrap
div adalah,div align center,div and mod calculator,div align right,div artinya,div assembly,div align,div align center bootstrap,div asset management equity tower,div attributes,class action adalah,class action,class adalah,class artinya,class action lawsuit,class act,class a amplifier,class act meaning,class a ip address,class abstract adalah,container adalah,container alignment flutter,container ace hardware,container artinya,container as a service,container architecture,container aws,container acrylic,container and quantities,container availability index,row and column,row adalah,row artinya,row and column excel,row adalah jalan,row and column difference,row and column flutter,row and column matrix,row array codeigniter,row and column masking algorithm,bootstrap adalah,bootstrap alert,bootstrap admin template,bootstrap accordion,bootstrap align right,bootstrap admin template free,bootstrap align,bootstrap autocomplete,bootstrap admin,bootstrap alternative


Posting Komentar untuk "Div Class Container Row Bootstrap !!"